Update: Thanks for all the feedback! Just wrote a post about how we’re updating our plans/thoughts based on your comments.
I hate software that encourages fiddling. Presentation software is probably the worst offender. The format has few constraints, and by default it usually looks terrible, so you end up fiddling with the layout more than thinking about the content. That’s the opposite of software that encourages deep thinking.
I don’t want Workflowy to be fiddly software. As we work on adding colors, there’s a tension between letting people make it look the way they want and encouraging people to fiddle. I want to get your opinion on how fiddly we should make Workflowy.
Let me outline the two general directions for you and hear what people think.
Direction 1: Lots of styles
One direction would be to let people define lots of different options for adding colors to workflowy. Give them granular control over not only the color, but where and how it is applied. This was my instinct when I started to think about colors in Workflowy.
Many ways to style
Here’s an example of four different styles we could use for applying colors in Workflowy: bullet, chip, title background, and entire node background.

While the colors in the above screenshot look random (because they are), I can see myself using these styles differently in different situations. And I like that.
Progressively exposed controls
And here is a GIF showing how we might add some controls to let you choose a color and then a style:

Tag styles
You could imagine something similar for tag styles, letting people choose a color as well as a style. Here are three random tag styles people are using via custom CSS right now:

To some degree all these options great. People can use the various style options to create granular visual meaning that helps them process their information more effectively. People can make their digital space look the way they want.
However, having so many options is also pretty fiddly.
Direction 2: One style to rule them all
A less fiddly approach lets users choose colors only, then applies them with a single default style. In this way, we could provide users with enough control to make parts of their Workflowy look different while still maintaining the minimalism of Workflowy and, most important, avoiding fiddling. Below is the direction we’re currently thinking for this on individual nodes, color the bullet and the bar next to the children. This visual approach lets you make individual nodes stand out as well as make visually distinct sections. These are two of the main functional needs for colors.

Here’s how picking the color would be for that.

As for the default style on tags, we haven’t thought about it.
Where are we leaning? Toward keeping it simple.
Right now we are leaning toward providing clean and simple defaults for coloring nodes and tags in Workflowy, you choose the color, we choose the style. It feels more “Workflowy” and it’s easier to go complex after simple than the other way around.
However, my initial instinct was entirely the opposite direction. I thought, “If we’re letting people customize workflowy, let’s let them lots of options to customize workflowy”. And I’m still totally open to that.
What do you think? Lots of options? None?
I feel like the simpler approach is probably more in line with the style of the product, but I am genuinely open to being persuaded. If there was overwhelming support for having lots of options, I will think really hard about it.
Comment. Let me know what you think.
Thoughts after your feedback
Thanks for






Direction 2: One style to rule them all
I know this is an old post, but I really wish we could change the background color of the title / node. Your GIF showing how elegantly this could be done was a brilliant solution that I am disappointed to see was never implemented.
I understand the urge toward simplicity and preventing “fiddling.” But personally, I’ve wasted even more time searching through Reddit posts and forums and Chrome extensions to see if I can actually make Workflowy just show me the colors I want. The technology is clearly possible, even trivial. Please let us work the way that best fits our individual styles.
Thank you for considering this.
Multi-year WF user and evangelist.
Simple is good, but having *only* dark-tinted, low-contrast colors is bad.
Hi! I’m new to Workflowy, but really enjoying it so far!
I’ve gotta say, color options are a HUGE deal for me. I’ve got ADHD, and organizing things with specific colors is a big benefit to helping make order out of chaos.
You advertise workflowy as a tool that works the same way as your brain. Well, a lot of folks’ brains really need control over text color to process information best. And also size, and font. I’m not loving the font options and would like more.
Personally I would like a few simple options, and then a “more” option that lets me have granular control over color. Also I’d like to be able to choose text *and* highlight color together….right now, highlighted text is only black.
MS Word gives you a few color options, but then you can be as finicky as you like if you’re really into that. I’d like that here, too.
Great idea! Direction #1 I’ve waited for this feature for a long time. If someone don’t need it – he could just turn off it in Settings.
Little fiddling. Keyboard shorcuts for fiddling anyways!
The simpler route is my preference. It is the appeal of the product. Have gone down the CSS rabbit hole and ‘wasted’ a whole lot of time tweaking features. If it does become more complex, then put it ‘under the hood’ so to speak. I like driving the car but not also being the mechanic.
[…] wrote a blog post asking about how much customization we should enable for colors in Workflowy, and got a lot of great feedback, so thanks. It has changed my thinking on this cluster of […]
Removing features is harder than adding. I’d advocate for starting simple and iterating as needed when feedback comes in and use cases become more apparent.
Let me say I am the first to start fiddling with styles in any application.
Saying that, this can be a huge time sink, so my personal preference is to not allow this in Workflowy.
If you do decide to allow styling, I would keep it very basic and generic, no CSS styles. For example, you could allow changing the color for tags and guides to make them more legible depending on the brightness of the room.
Honestly, customizable keyboard shortcuts would be a far more interesting feature right now, especially for Mac users.
In Option 1, in addition to choosing Bullet, Chip, Title background, can you have one more option to color the text itself.? If I had to pick one, I would go for the colored text.
I would love to select my own colors for highlighting. I would probably only really use 3 or 4. If those colors could appear when I highlighted text that would be great.
The method I think would be effective is simple defaults, the colors of which could be fiddled with in the settings. When I fiddle I like to fiddle once, then forget about it. Have the fiddling options within the settings, not the bullet’s menu. It would be nice to have the ability to toggle things on and off to one’s preference. Maybe I toggle on Highlighting text but can toggle off colored tags. Let the fiddlers change the default colors if they want to, but otherwise have a standard setup.
I don’t see myself finding colored bullets very useful. I agree with the people wanting to be able to color individual words/passages within nodes, not the entire node. For that I prefer highlighting to word color, but either could work.
Start with simple and iterate. Build, measure, learn. Rinse and repeat.
Simple please.
Simple, please!
Just let us have 1-2 nuances of gray for the entire app BG, to stop tiring the eyes with the plain white BG or getting too darkish with the dark BG.
… and, having a bit more tonal contrast between the letters of the note section with the BG, for easier reading.
Simple option for me please
The ONLY change I want is the ability to change the color/boldness of note text. It drives me crazy that notes can only be in a font smaller and grayer than the rest of the list. It irritates me so much that I’ve nearly given up Workflowy several times over it. I would like to make my notes dark blue, for example, or have them be a different font altogether. They are simply not easily readable in their current form. If there’s a simple way to do that in Workflowy as is — keeping in mind that I do all my Workflowing on my iPhone — please let me know, because I’ve missed it.
My first instinct was “the more options the better”. But then I thought about how I would use it and I think Direction 2 would really be sufficient for most cases. What I wouldn’t do is colored text. That would be way “fiddlier” than Direction 1.
I do have one question, though: How would direction 2 look like in the board view? Would the nodes be colored? Or the border? That’s the use case I’ve really been waiting for (for a writers’ room).
I just want to assign colors to tags (to differentiate priorities and actions/projects/goals)
I don’t think colouring bullets adds value so I’d save dev time on that. If the reason for not going further is a lack of use cases then don’t change the bullets either.
I would really like to be able to color text. I’d use it in the same way I do bold/underline. The use of third party add ons to achieve this only works for the view you use it on (e.g. chrome extension on that browser). So using multiple device types doesn’t help.
I’m not sure why folk who don’t want more functionality would be against it being added. The default position to any extension would be the original functionality. So everyone would have the option for the simple.
However, I agree with the general principle that if I wanted a full color graphical experience I wouldn’t have used workflowy for the last half decade.
I use custom CSS that includes colours, which is a hack built on colourising bold, italic, and underline. The disadvantage is that it then means you can’t use these font alterations separately.
I didn’t think I needed colours in WF but using these it is quite nice – and what is really nice is I can use keyboard shortcuts to implement, and it doesn’t involve fiddling (well, other than setting up a CSS theme…) and constrains my choices (like coloursing bullets, creating backgrounds etc…).
Colour coding particular tags is also useful I find.
Sometimes the colour coding I use works for the entire bullet (i.e. all the text in bullet), and hence colourising the bullet would make sense. But sometimes I colour code text of just part of the bullet, in which colourising the bullet doesn’t make sense.
So this experience makes me think option 1 is necessary but with caveats.
But what I could see working would be that you have a “theme” which has colours, and then you have keyboard shortcuts for a limited colour palette (say 3 and 4) – say ctrl-1 colour 1, ctrl-2 colour 2 etc… as well as menu accessible.
Most users would then pick a theme (which could be BW/normal WF of course…) and hence wouldn’t need to fiddle, but then they could deploy the colours of their chosen theme. The fiddlers then could create themes or modify those of others (i.e. using CSS with better classes etc…).
This is the approach most computer programming language editors use – people who have thought carefully about colour coding create themes (like solarised etc…) and the users use them.
re:
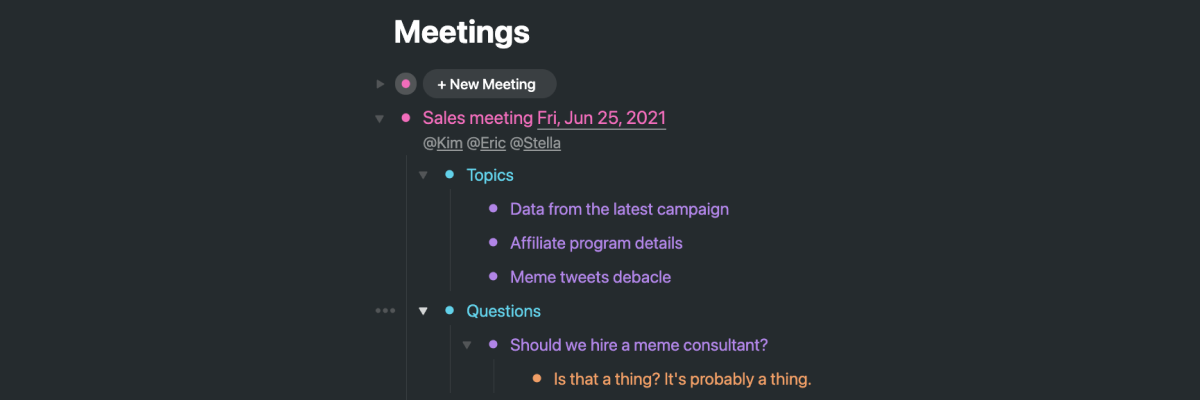
“This visual approach lets you make individual nodes stand out as well as make visually distinct sections. These are two of the main functional needs for colors.”
If you compare the screenshot from the post, vs. the screenshot Arthur has linked to, I would say Arthur’s screenshot (from a recent WF blog on virtual meetings) is aesthetically pleasing and fulfills these two functions better than the WF example i.e. colouring the just bullet does not make it stand out or visually distinct compared with colouring the text of the bullet.
Please keep it very simple, with minimal fiddling. But introduce colourful tags.
I think having 3 colors for highlighting would suffice. The colors don’t need to be user selected.
I’d also like to have the option to highlight text (above tags and bullets), 2-3 colors may be enough for me.
I would say the same than @WJMH And something else: not colour in the background of the words just the typography or tags itself in order to prevent It looks overwhelming
I’d say the simpler option plus tag colors (at least). And definitely allow for custom CSS to be applied for those who want more complexity and with all the current add-ons are still missing their styles in mobile and desktop apps.
I believe that it is never one or the other, and that there is always a middle ground – presets. Presets or themes (as there are now) can be extended to include entire color schemes that can be edited if required.
One fantastic implementation of this is the way slack does it (screenshot attached) where it gives a few presets that is a one-click “apply” but also a “custom” option that allows for granular control if the power user so wishes.
This way, there is enough for the tinkerers who want to tinker, and for the normals who just want to spruce things up with color.
These “themes” could potentially apply to individual nodes or all of workflowy. That’s one implementation option.
and, ofc, a “marketplace” where anyone can upload a theme that can simply be “added to your theme library” and then be enabled.
It makes no sense to color bullets. I’d like to have a) ability to set my own color using HEX b) paint either bullet’s content or background behind it.
I want this:
Option 2 — bullet and “guide line” — with an additional built-in custom CSS box / hooks.
I currently use the custom css route via 3rd-party plugins. However, I use tag-based classes to automatically color my bullets and kanban card backgrounds. If you guys provided a way to have custom CSS built-in AND native tag-based classes I would probably never even use either of the approaches listed here.
That said, I thought I would like the more “fiddly” Option #1…but when I saw it here, I hated it. It’s just seems like a bastardization of the app.
Somehow the tag classes / custom css route seems less yucky to me because it would be a kind of hidden nugget for the tech-savvy folks to secretly leverage…? Or maybe I’m just being a hypocrite!
Being the non techie in the group I have been patiently waiting for color. The add ons never worked for me. Way more fiddly than a few choices of color!
My but only interested in Colored letters option. Coloring the bullets and bars does nothing for my WF.
Fewer options, but I think the one shown here might be a little subtle. Can you pump up the color a bit?
Colors should be on the fonts, or its background.
Not for bullets or anything else, as you showed in the examples
Color on bullets make no sense (for me)
Regarding the “fiddling”, let the user decide about that, but the options should be available and each user will put the app as simple or as complicated as they want to.
I agree with this. I never would have even thought to ask for colored bullets or anything else.
The things I would like to color are:
Also, it’s nice to be able to color the text itself, or the background of the text. Both are very useful in different situations. If I had to choose, I’d choose the background, and would love using that to make certain tags stick out.
Phase 1: Go with the colored bullet and “guide line”
Phase 2: A built-in CSS box
I think Phase 1 might get most people settled in and happy with color ability… and they may never care for Phase 2.
Make it a gap of 10 years between Phase 1 and 2 😉
I agree with that. It seems like a more “workflowy” way to look into the issue. Workflowy has never been (to me) about total customisability and lots of feature, it’s been about thoughtful simplicity with lots of hidden powers.
Make a default that you find sensible and enables most use case (option 1), and offer custom css as part of the program so that it can be applied cross platform. With better class naming, people that want to turn their workflowy into full fledged multicolor monstrosities will be able to extend the default style and make their background the same color as the bullet if they need to!
On the other hand, I’m not sure coloring only the bullet will be very visible when they are closed or have no children
While I don’t typically use much CSS to build systems with (like, I don’t color code things in a way that the colors mean anything in my systems) because I switch back and forth so much between my desktop/Chrome WorkFlowy and mobile…and the CSS doesn’t translate, I have recently discovered the enjoyment of playaround with the appearance of WorkFlowy on my Chrome instances, purely for the enjoyment of visual appeal…so this idea of making a WorkFlowy-native CSS interface is interesting.
Team simply less fiddly!
I think the colored bullets and side line look great!
That’s something I never even put that much thought into, but 100%; less options is less opportunity for procrastiworking.
I also thought the “focus” tag example in the screenshot is what I’d expect for tag colors.
Thanks!
I was mainly looking forward to the title background style but I have to admit “direction 2” is more in line with the current Workflowy spirit.
Yet I fear the colors would not stand out much when the lists are closed, since it would be reduced to just the bullets.
The color could be extended to the text related to the bullet (or just the first line, to avoid being overwhelming).
It would make perfect sense when used on statuses, chapter titles and so on…
Thanks for asking and always finding the best way to improve Workflowy!
Also, for those that just want a ton of options, there is always CSS they can use or create, so I’d recognize that the native feature simplicity doesn’t limit those that want very, very specific control…they can always add it in from 3rd party options.
Prefiero elegir dentro de la aplicación nativa que a través de terceros y si la utilizo o no está dentro del marco de la gran flexibilidad que nos da Workflowy
Carlos, I don’t necessarily disagree with you, and if they want to make WorkFlowy with a lot of color options, that is fine with me as well, as long as the interface is very simple. I just recognize the fact that they can’t create native features that will satisfy every possible user’s wishes, so creating a basic mechanic pallet seems to be the best option…the most “WorkFlowy-esque” option, so to speak.
I think simple rather than complex. At this point, every new WorkFlowy mechanic gives exponentially more options as it is, because each mechanic can be used in combination with every other mechanic to create new user-generated “features” (for example, you give us “embeds” and 100 users can use that to create 100 new “features”…each one using embeds to accomplish something different than everyone else…and that is beauty of WorkFlowy, in my opinion…very simple, flexible, integratable features, giving space for infinite creativity on the user end.
I run Workflowy with a custom extension that css-styles tags (mostly color and background) and dates (same + border). I am not sure coloring the bullet would be that helpful. I have not yet tried to color entire paragraphs.
i would love to see these tweaks made easier through better css classes etc + JavaScript hooks.
i am not sure I want / need them to become features – the beauty is in simplicity – while allowing complex extensions
We are also working on better classes to make custom styling easier, and built in custom CSS. Sort of working on it from two angles.
Muy buena forma de abordarlo. No temas a los cambios porque la flexibilidad de Workflowy permite que cada usuario utilice el color o no como estime. Al final del día lo que nos hace más enfocados y simples no es la herramienta sino que el sistema de trabajo.
Can css styles be applied in a way that would work in the iPhone app? I posted a note just now complaining that I had no control over the format/font used for Note text. I would love to find out that I’m wrong.
Simple with title background. I have a hard time seeing color text.
I prefer the simpler “direction 2”. Thanks for asking, Jesse.
Please keep it simple without fiddling. It’s why I love Workflowy.
La flexibilidad de Workflowy es tal que cada usuario podrá utilizar o no los colores. Si usted no quiere no los utiliza. Si yo quiero los utilizo. En ambos casos, el concepto de simplicidad no pasará por el color sino que por la forma en que unos u otros lo utilicemos.
Carlos,
I like this comment. It is the fact that WorkFlowy fundamentally still operates exactly like it does when I first started using it with almost no interface change that is part of the magic of WorkFlowy for me. All the features that have been added over the last few years are all optional, and don’t interfere in how I use WorkFlowy at all, unless I want to add those mechanics into my feature set myself. I love this simple, flexible interface…doesn’t distract, just accelerates.
I honestly like having lots of style options as not all of my projects or nodes are the same. Though, I think you should do a slow approach to introducing the colors so no one would be overwhelmed at beginning and if they feel they need more options, they can always reach out to ask or turn to their own CSS to modify how they need it.
Zero fiddling. This is not your product’s appeal. Send the userbase that wants this elsewhere. Their requests will never end. Stick to the principles that built you the loyal devoted core userbase to begin with. Heck, charge us more to make up for the lost revenue of showing fiddlers the door.
That is the way you think?
Workflowy user base has not grown long long time ago…
It is really bad in business.
New outliners app on mobile has already catch their userbase in less than two years.
WJMH, I totally get the concern you have here, while probably agreeing with Peter at some fundamental level. I would put it this way: “WorkFlowy is filling a very particular niche, and while in some ways competing with all the other apps in the same general genre (Asana, Trello, Things, Notion, Quire) for market share, it has gained it’s followers by being particularly WorkFlowy, not be benchmarking all the others. It is a tricky tightrope to walk to add desirable features while still maintaining the fundamental topography that makes WorkFlowy WorkFlowy. And by WorkFlowy walking that tightrope, it will, be default not be the right app for everyone.”
Yeah, I agree with this comment. I feel like we need to see some legitimate use cases. I’m not sure I see the value, and I’m not sure the Workflowy team does either. It seems like y’all are trying to convince yourselves this is necessary for some reason.
Patrick, on the WorkFlowy User Slack group, there has long been the vocal desire for colors to be added natively. I think the deployment of this mechanic into native use is a response to a lot of requests over a long period of time.
The appeal of Workflowy is to be as customisable & flexible as possible. This is clearly the ask of users – look at the amount of 3rd party plugins and CSS styles people are doing to achieve what they need.
La flexibilidad de Workflowy es tal que cada usuario podrá utilizar o no los colores. Si usted no quiere no los utiliza. Si yo quiero los utilizo. En ambos casos, el concepto de simplicidad no pasará por el color sino que por la forma en que unos u otros lo utilicemos.